I am looking to set up a Bedrock site in local by Flywheel.
My client’s old site was built in Bedrock and they would like me to host it for them again and make changes using the files their old developer has sent me.
I have no idea how to do this, I have tried to follow guides but keep getting stuck.
See the email below from the developer. I have already taken a download of the files by the way.
Hi both
Wordpress theme and SQL database available for next 7 days to download WeTransfer - Send Large Files & Share Photos Online - Up to 2GB Free
As mentioned in previous thread to Jonathan:
Hi Jonathan,
The old site was built using Bedrock (although an older version), with Composer to include plugins, and WordPress 4.1 - but without work from us to get it setup locally, I can’t give you a full working copy of the site.
What I can give you is the theme which can be used to recreate the site, along with the plugin list below.
There is also a copy of the database from October 2017.
I have no additional uploaded media backup - although I don’t believe there would have been more than a few blog post images
I hope that help, let me know if you have any questions? The site was put together in 2014 I think, so if you wanted a quote for a new site design/development, let me know
Many thanks
Matt
“wpackagist-plugin/advanced-custom-fields” : “4.3.9”,
“wpackagist-plugin/better-wp-security” : “4.5.10”,
“wpackagist-plugin/regenerate-thumbnails” : “2.2.4”,
“wpackagist-plugin/wordpress-seo” : “1.7.1”,
“wpackagist-plugin/sitemap” : “4.3”,
“wpackagist-plugin/google-sitemap-generator” : “4.0.8”,
“wpackagist-plugin/duplicate-post” : “2.6”,
“wpackagist-plugin/tablepress” : “1.5.1”,
“wpackagist-plugin/wp-user-avatar” : “1.9.17”,
“wpackagist-plugin/google-analytics-for-wordpress” : “5.2.8”,
“wpackagist-plugin/redirection”: “2.3.14”,In addition it used:
gravity-forms - 1.9.1.15 (pro licence I think, but doesn’t need to be)
wp-visual-composer - 4.3.4
I’m using Mac Os and have the flywheel local downloaded.
On the guide below I got as far as setting up the site (although it didn’t let me choose the environment).
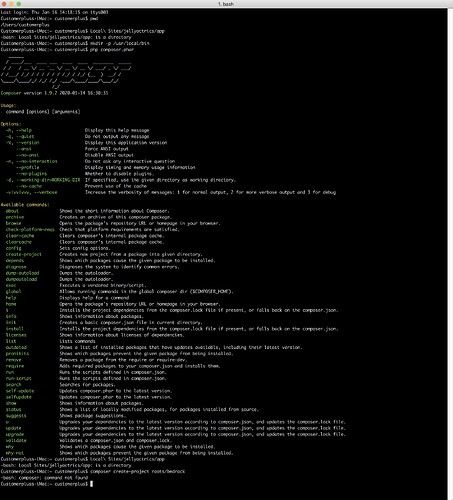
I don’t know what it means by ‘From ~/Local Sites/bedrock/app/ , run:’ so that is as far as i have got.
Any help would be appreciated. Feel free to email me > lawrence@johnsonsmarketing.co.uk